The Serverless Image Handler solution helps to render and return images spontaneously on your websites and mobile applications using Sharp.
Sharp is a high-performance Node.js image processing tool. It helps to convert large images in common formats to smaller, web-friendly JPEG, PNG, WebP, GIF, and AVIF images of varying dimensions.
SIH helps to minimize costs of image optimization, manipulation, and processing and is designed such that it automates version control and provides flexible storage and compute options for file reprocessing which means that it stores a single version of every image featured in the website content and dynamically delivers different versions at runtime based on the end user’s device.
In this article, we'll take a look at how the Serverless Image Handler Solution works and also go through a simplified implementation of it using AWS CDK.
The Solution
Serverless Image Handler offers multiple features like resizability, changing background colors, apply formatting, and adding watermarks.

The serverless image Handler solution comprises the following components:
CloudFront
API Gateway
Lambda Function
S3 Bucket
Secrets Manager
Amazon Rekognition
Let's go through each component and see what purpose each of them serves.
CloudFront
SIH uses CloudFront to deliver images in a fast and secure manner to end users. It also helps to enable caching policies to reduce the cost by returning the cached version instead of forwarding requests to the API Gateway which helps to reduce latency and image reprocessing costs.
API Gateway
SIH uses API Gateway to provide endpoint resources to call the lambda function when required. This endpoint is used to create the CloudFront Distribution.
Lambda Function
The Lambda Function in SIH is the main part of the solution. It fetches images from the source S3 buckets and returns modified versions of the images with the help of Sharp when the API Gateway triggers it.
S3 Bucket
S3 buckets are where the source images are stored from which the images will be fetched by the lambda function for processing. Apart from that, the solution creates an S3 bucket for CloudFront log storage.
Secrets Manager
If you enable the image URL signature feature in your SIH solution, lambda will retrieve the associated secret value from AWS Secrets Manager to validate the signature. This helps to restrict the image access to only the intended users.
Amazon Rekognition
The SIH solution uses Amazon Rekognition to analyze and filter the images. It can be used for features like smart crop or content moderation.
Smart cropping can be used to crop images using facial recognition capabilities.
You can use content moderation to detect and blur inappropriate images.
Simplified CDK v2 Solution Source Code
Since I found the original solution a bit hard to modify and wanted to deploy it through CDK, I've created the simplified CDK version 2 solution of the Serverless Image Handler which offers much more flexibility to modify the solution from a single stack.
Find the source code here: vishnus17/serverless-image-handler-cdkv2
Modifying the Serverless Image Handler solution
The SIH solution allows you to modify it easily by changing the environment variables of the Lambda function.

As you can see, most of the functionalities of the solution can be changed from the lambda function's environment variables itself.
To add multiple buckets as source buckets, simply pass the bucket names to SOURCE_BUCKETS separated by a comma.
Enable URL signature by setting ENABLE_SIGNATURE to “YES” and passing the required SECRETS_MANAGER value.
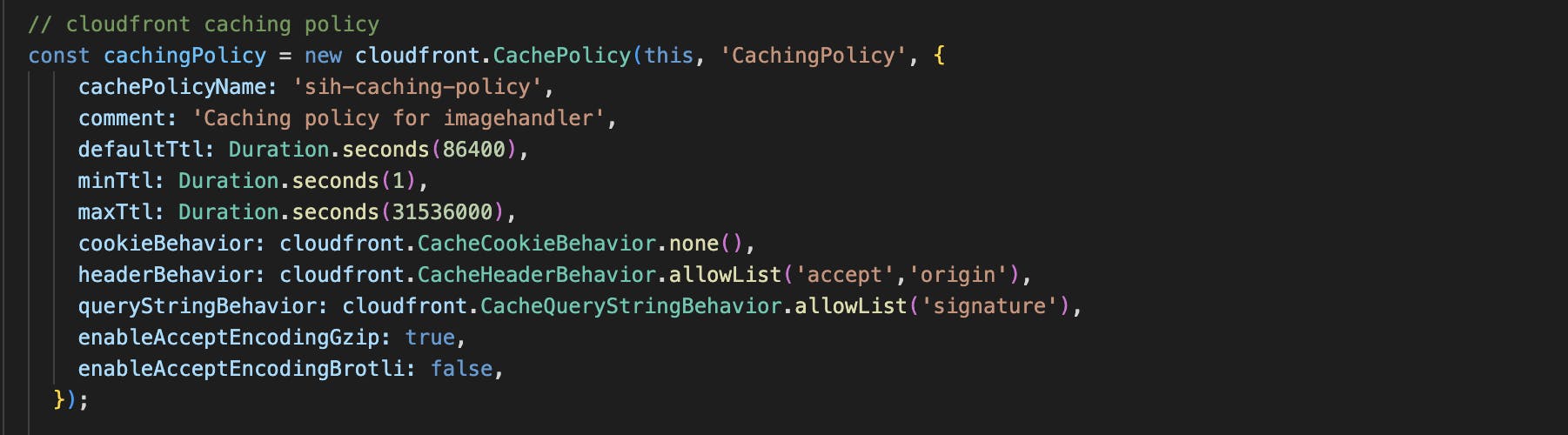
You can also change the CloudFront distribution configurations such as caching policy also within the same stack.

Setting the environment
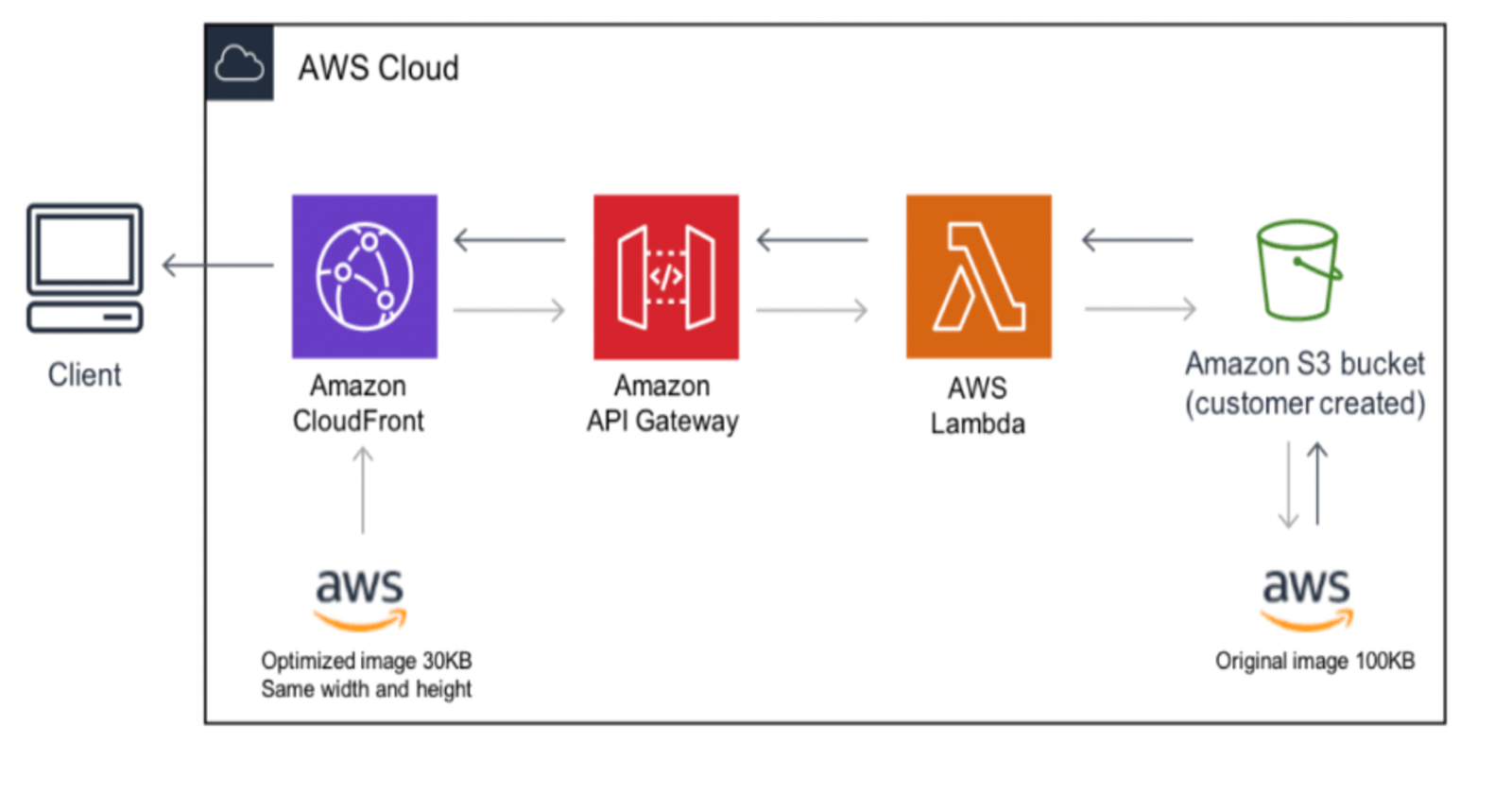
Whenever a client request is received, it is passed to the API Gateway from CloudFront, and then the API gateway triggers the Lambda function. The Lambda function retrieves the original image from the source S3 bucket and uses Sharp to return a modified version to the API Gateway. The returned image will then be cached at CloudFront for faster delivery.
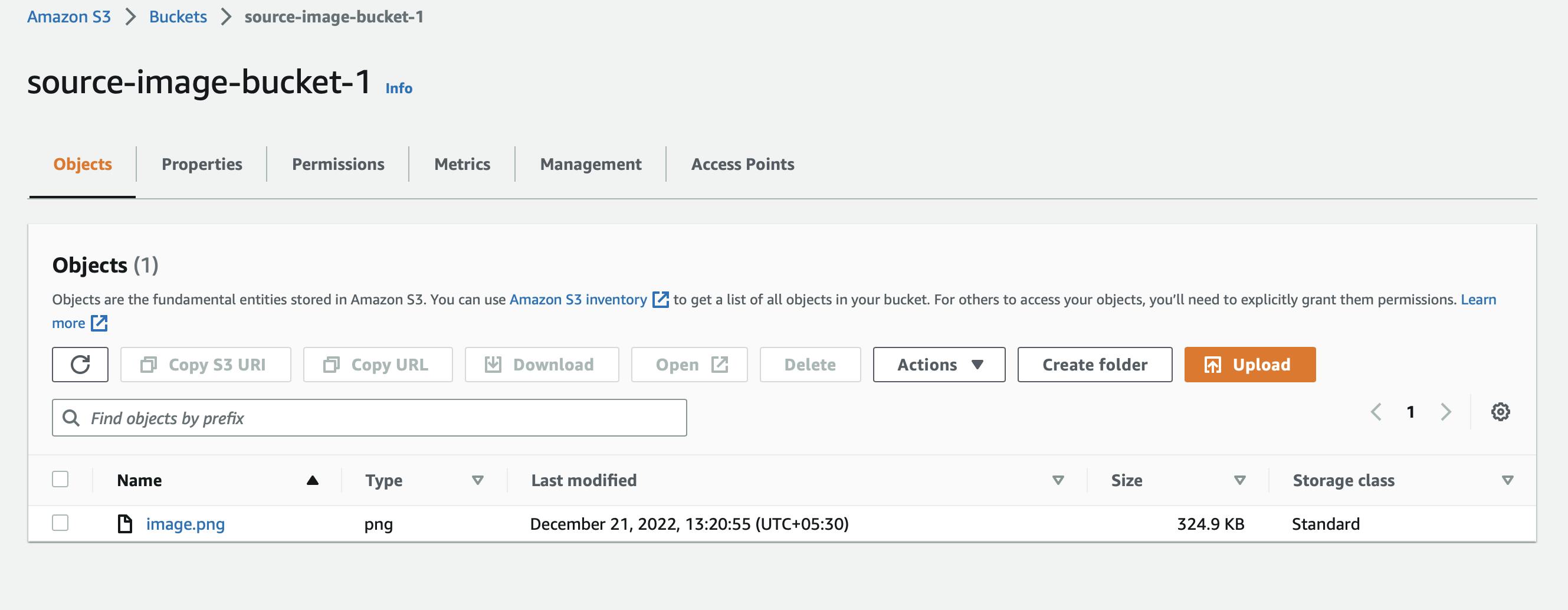
The following picture shows a sample image inside our source bucket source-image-bucket-1 .

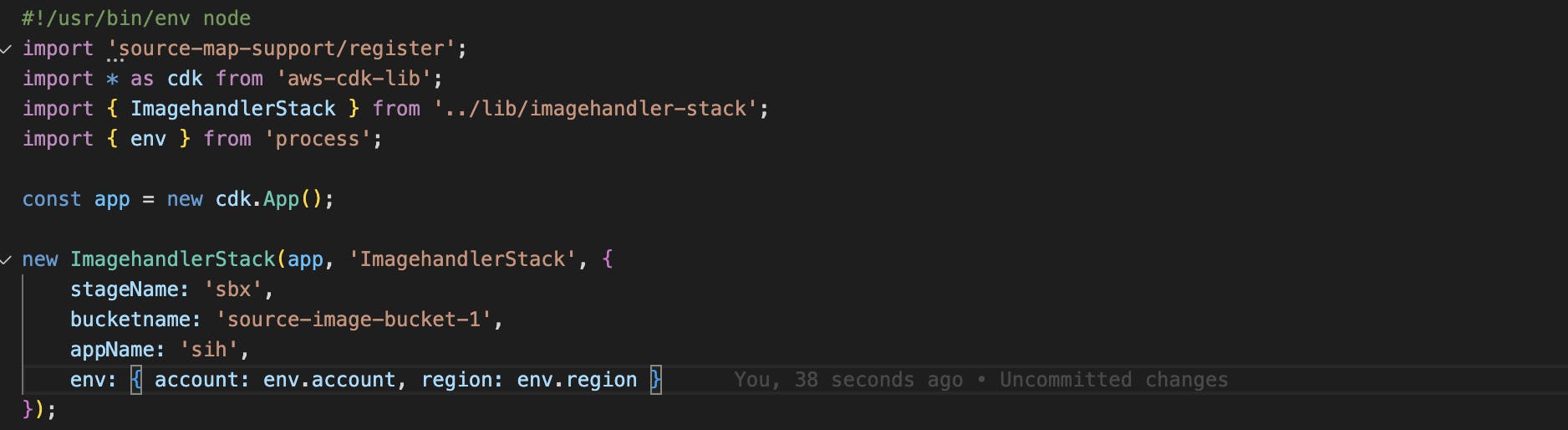
- Let's start configuring the solution by setting the environment and passing the bucket name to the CDK solution from the
bin/imagehandler.tsfile.
You can set the environment by doing
aws configurefrom your CLI and passing the access key and secret key of your aws account.

Install the dependencies on the root folder as well as the lambda directory by doing
npm install.Note: If you're using Apple M1, you would have to do
npm install --platform=linux --arch=x64 sharpinside the lambda directory to install the necessary dependencies for the lambda to work.Perform
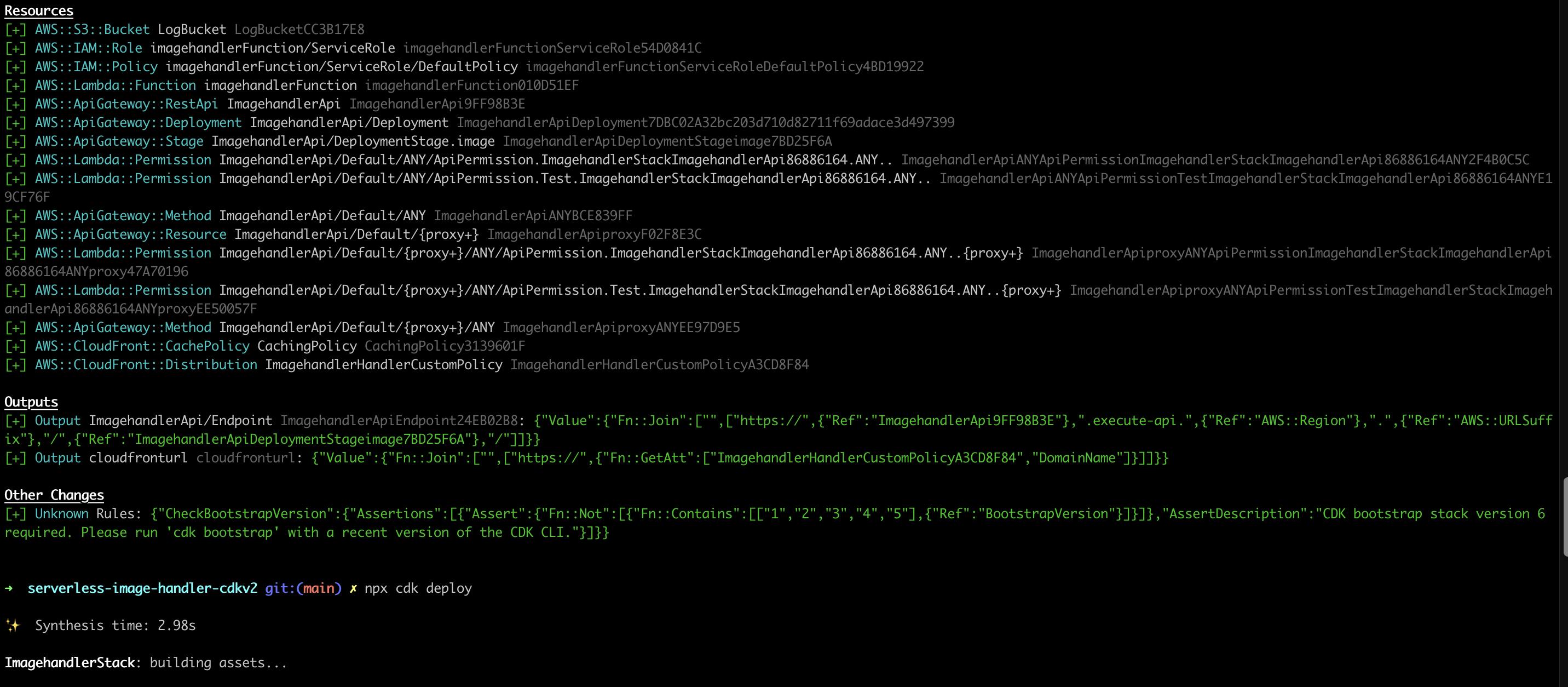
cdk diffto verify the resources that will be created during the deployment and then docdk deploy.

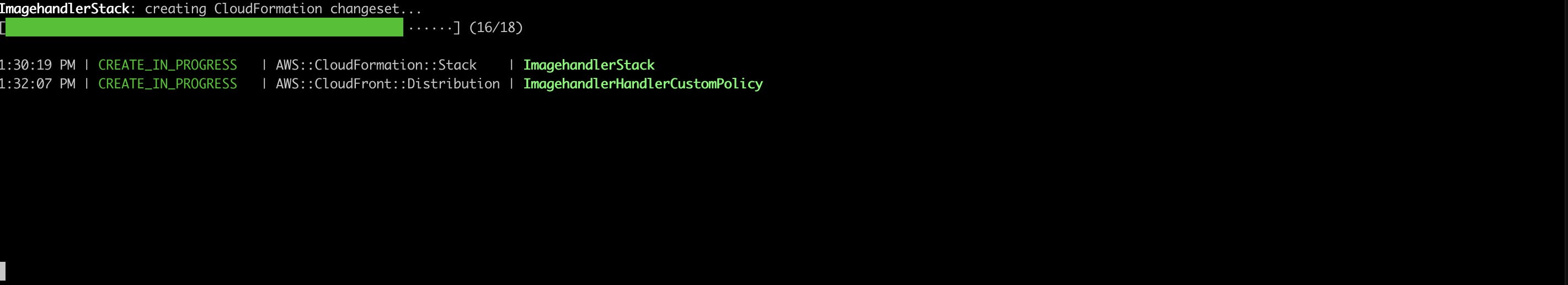
You can see that the cdk deploy command will start creating the resources.

Once the stack is fully deployed, cdk will output the API Gateway endpoint as well as the CloudFront URL. We will be using this CloudFront URL for our usecases.

Testing the SIH Solution
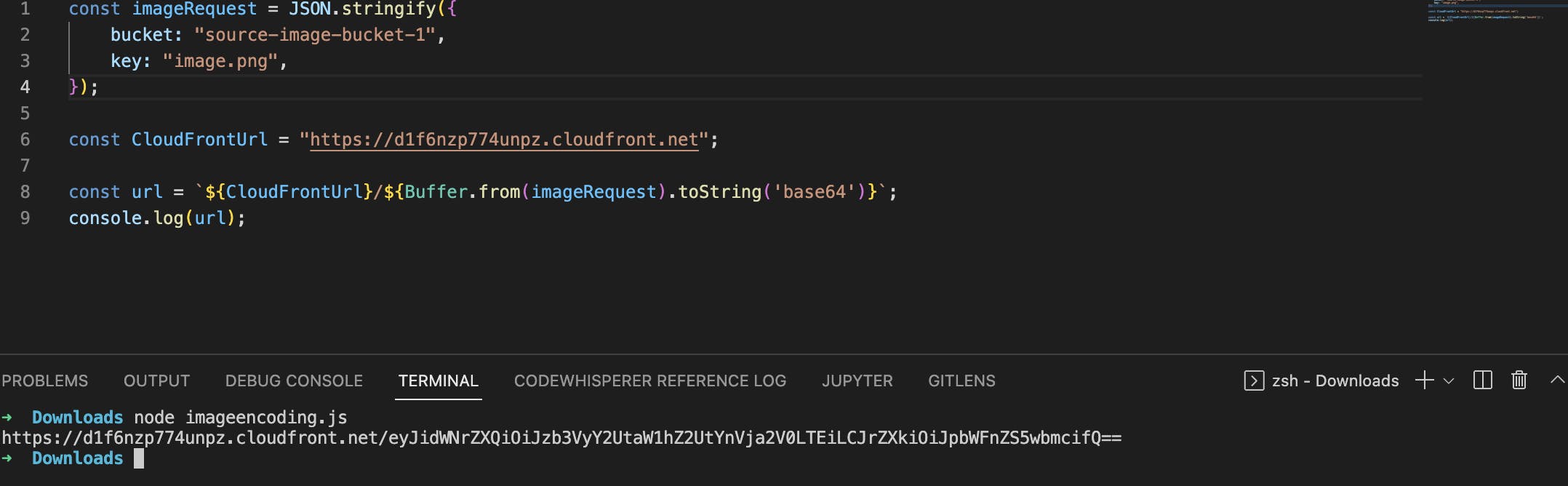
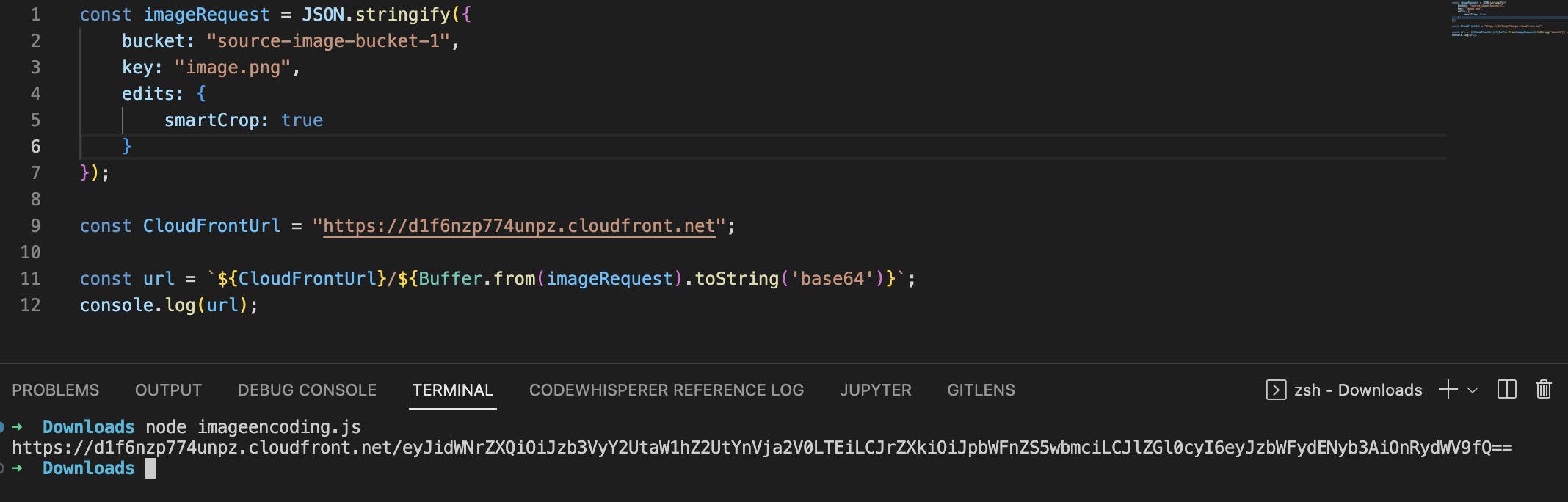
The SIH solution uses a base64 encoded value of the bucket, the image (key) and the actions to perform on the image to render the images. We can convert the same using the following simple JavaScript code.

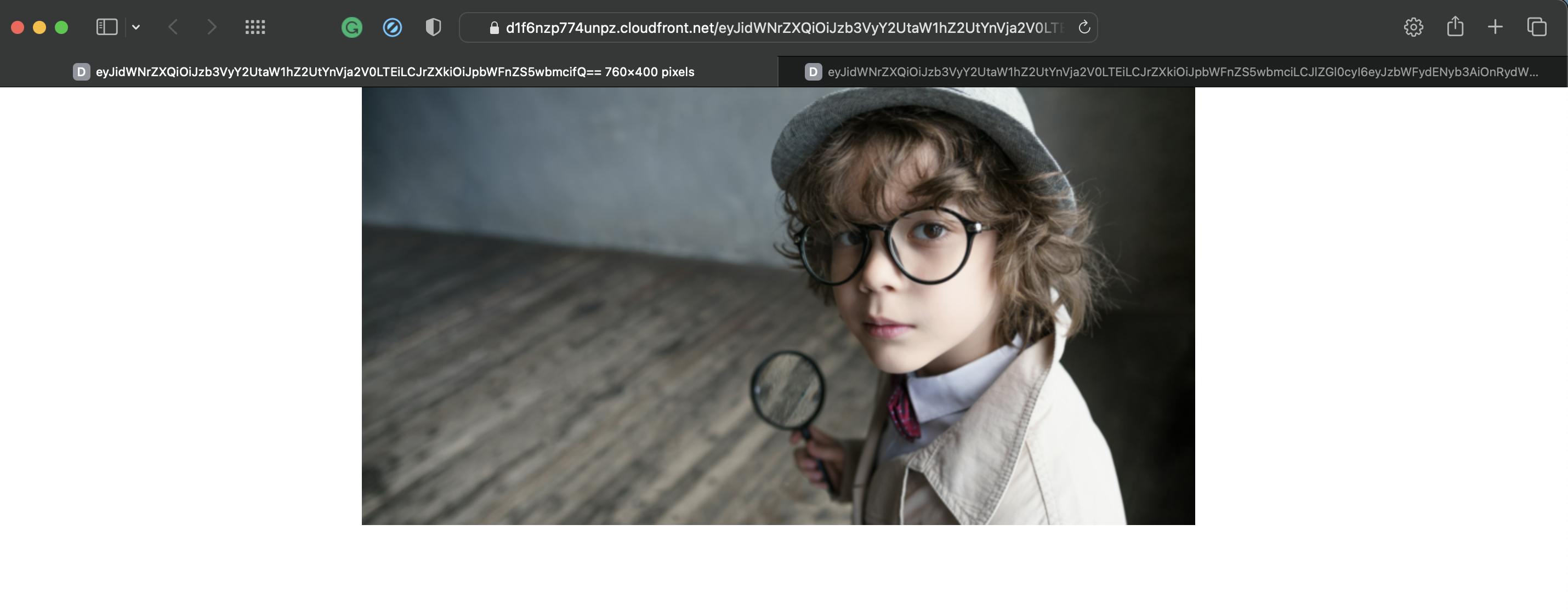
Open the returned URL in your browser to get the image.

Great. We can see that the image gets rendered.
Now let's try to do a smart crop action on the image which uses Amazon Rekognition.

You can see that a different URL gets generated when you enable the smart crop action. Open the URL in your browser to see the change.

Voila! We can see just the face portion of the kid which means that the smart crop action worked.
If you try opening the same link in your same browser after sometime, you will be able to see that the image gets displayed immediately as CloudFront caches it.
Great. We've successfully deployed the simplified Serverless Image Handler CDK solution and tested it. Feel free to comment if you have any doubts in the article. Follow me for more cloud and devops related content.
See you in cloud!
Vishnu S.